With prefers-reduced-motion, developers can create UIs that don’t move when users opt out. Could this feature be a way of meeting WCAG 2.2.2 Pause, Stop, Hide?
Rian recently asked this question in Fronteers Slack and I thought I would write up some thoughts around this for later reference. I will go into three things: what’s 2.2.2 about, how could using prefers-reduced-motion be a way to meet it and is that desirable?
What is 2.2.2 about?
Moving, blinking and scrolling content can be a barrier to:
- people who cannot read text fast or track moving objects
- people who use screen readers, this kind of content can cause trouble there
- people who have attention deficit disorders
Success Criterion 2.2.2 says that for such content, there should be a “mechanism for the user to pause, stop, or hide it”. The exception is content that is considered “essential”, like when removing it would radically change the content or if this UI is really the only way to display the functionality. If this content auto-updates, a mechanism to set how often updates happen is also fine.
All of this is about content that moves regardless of user interaction. For content that moves when people “interact” (eg scroll or zoom), think parallax effects, this could badly effect people with vestibular disorders. 2.3.3 Animation from Interactions (Level AAA) is specifically about this interaction-triggered motion.
Is prefers-reduced-motion sufficient for 2.2.2 conformance?
What and how
These days, most operating systems let users indicate whether they want to see less motion.
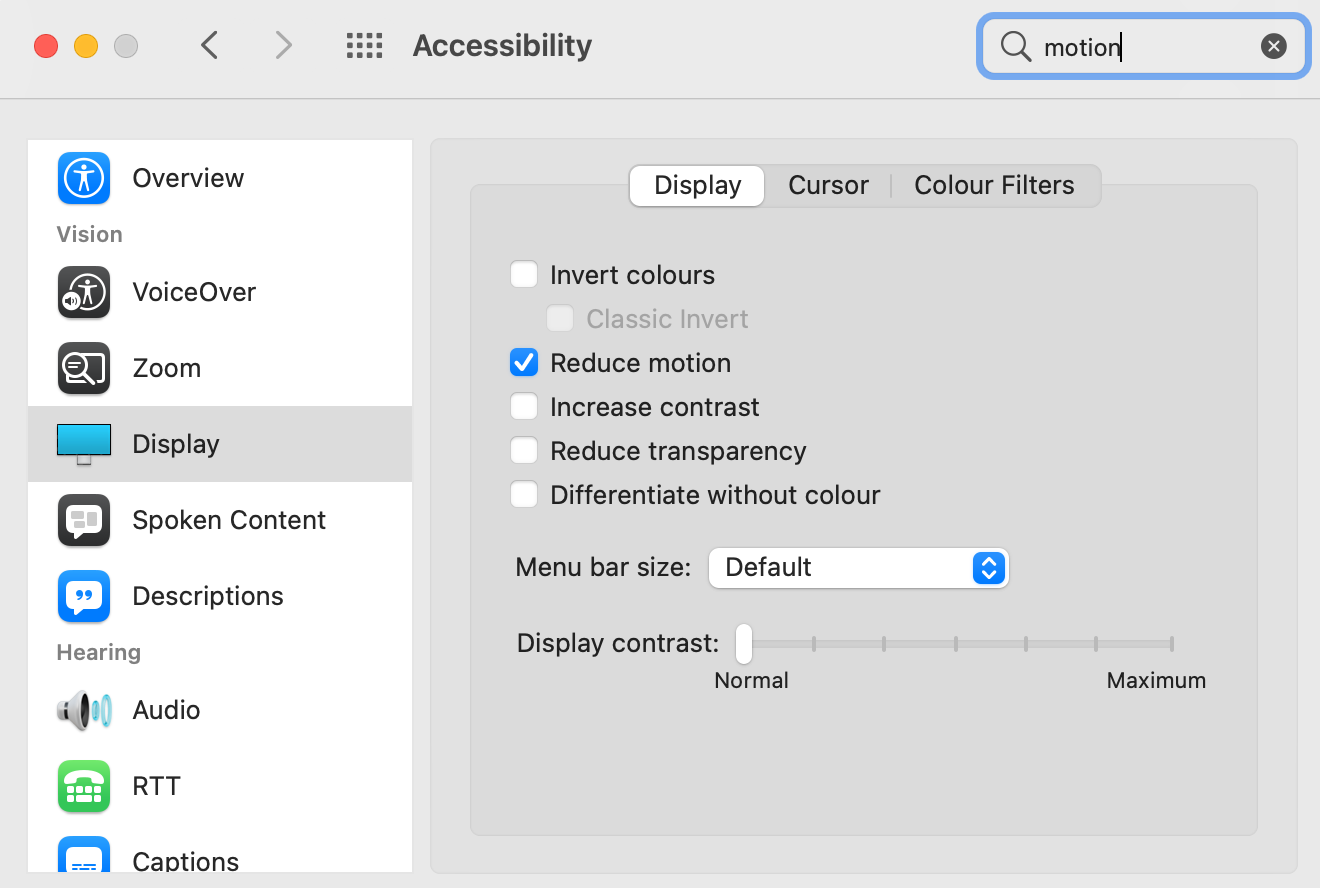
 On macOS, the setting is under Accessibility, Display, Reduce motion
On macOS, the setting is under Accessibility, Display, Reduce motion
This functionality exists for pretty much the same reasons as Success Criterion 2.2.2. In Media Queries, Level 5, CSS adds a way for web developers to respond to and honour the setting to prefer reduced motion.
In CSS, it works like this:
.thing {
/* some rules */
}
@media (prefers-reduced-motion) {
.thing {
/* some rules for if user
prefers reduced motion*/
}
}In JavaScript, you can also read out the value for prefers-reduced-motion with matchMedia, and even add listen to its change event:
var query = window.matchMedia('(prefers-reduced-motion: reduce)');
query.addEventListener('change', () => {
if (!query.matches) {
/* some rules */
} else {
/* some rules for if user
prefers reduced motion*/
}
}Conformance
I would say a UI that has moving parts that would cause it to fail 2.2.2, could meet it if those moving parts are removed under the condition of prefers-reduced-motion being set to true. In practice, for this to work, a user would have to set this preference in their operating system and they use a browser that supports it.
The crucial part of the Success Criterion text, I think, is:
for [moving, blinking and scrolling content] there is a mechanism for the user to pause, stop, or hide it
(emphasis mine; exception and exact definition of the content this applies removed for clarity)
I feel setting ‘prefers reduced motion’ could count as such a mechanism, for most cases of moving content.
Is it “accessibility supported”?
In WCAG, there is this concept of ‘accessibility supported’, meaning that you can somewhat trust on platform features, but only if you’re certain they will work for most of your users. Like, if there was an amazing new HTML tag that allowed you to do very accessible tabs, but only one obscure browser can actually render it, that is not considered accessibility supported.
“Accessibility supported” requires two things to be true: it has to work in a user’s assistive technology and there are browsers, plugins or even paid user agents that support the feature (paid, as long as price and findability are same for users with and without disabilities). W3C and the WCAG authors (AGWG) only provide these rules, not a specification of what meets them or doesn’t meet them, so it’s up to the accessibility community to agree.
I believe this is a feature that doesn’t depend on assistive technology support as it lives in browsers, so I will deem that first clause to be not applicable and look just at the browser support. For ‘prefers-reduced-motion`, caniuse shows 93% of users are on browsers that support it. It is important to note that some screenreader users may be on older browsers, for a variety of reasons. Among respondents to WebAIM’s most recent screenreader user survey, Internet Explorer usage was 3.3%. To include even those users, one could use prefers-reduced-motion defensively.
I wrote this would be fine to meet WCAG in ‘most cases’. When is it not? Examples could be those when the ‘moving’ means the site adds new content, like in a stock ticker, as Jonathan Avila suggests on GitHub. Not adding that content would be undesirable, as it would make that content unavailable to users with the setting turned on.
Is this desirable?
If we want an accessible web, we shouldn’t just look for the bare minimum to conform. When I carry out accessibility conformance evaluations, measuring that minimum is what I consider my goal, but, of course, web accessibility is about more than such audits. People with disabilities should have equal usability and that requires best practices and user testing, in addition to standards conformance.
So, ‘is this desirable?’ is a usability question. Will people who need the setting actually discover, understand and use it? The setting can be in a variety of places. MDN has a list of settings that cause Firefox to honour prefers-reduced-motion, presumably these are similar for Chromium and Webkit based browsers. It seems likely to me that lots of people won’t find this setting. So it doesn’t just give control to end users, it also shifts the burden of knowing and using the setting to them. Operating systems can (and sometimes do) improve discoverability of features like these, though.
Generally, I love the idea of features like prefers-reduced-motion standardised primitives to accommodate specific user requirements. I think it’s better than every web developer inventing their own controls to meet the same user needs. In the case of 2.2.2, controls like pause buttons or duration settings. I love the idea that the platform offers generalised controls that aren’t just used on one specific website, but can be respected by all websites.
Similar features
After I published this post, Bram Duvigneau of the Dutch accessibility consultancy Firm Ground, sent me a note that included a few more web platform features that help meet WCAG criteria:
- in most modern browsers, there is a global mute key. Might this mean websites don’t need to build their own mute buttons to meet 1.4.2 Audio Control?
- also in most modern browsers, are controls to decrease and increase text size: we no longer expect websites to have their own buttons for this either
 The ‘Mute this tab’ button in a Firefox tab
The ‘Mute this tab’ button in a Firefox tab
The mute and text sizing buttons are much easier to find in web browsers for users. Should browsers also expose a much easier to find ‘stop motion’ button whenever a website implements prefers-reduced-motion, so that a user is more explicitly presented with this option?
Summing up
As you can read, I’m a little torn on whether prefers-reduced-motion is a sufficient way to meet 2.2.2 Pause, Stop, Hide for specific cases of that criterion. In terms of conformance, I would say yes, this is acceptable (with exceptions). In terms of actual usability, which is what is most important, I’m torn as it only actually works if real users find this setting on their device.
Over to you! If you’re reading this, I would love to hear what you think!
Thanks to my friends in the Fronteers Slack #accessibility channel for discussing some of this together.
Update 6 December 2021: added “Similar features” section
Comments, likes & shares (5)